|
|
1 rok pred | |
|---|---|---|
| .. | ||
| StripeUICore | 1 rok pred | |
| LICENSE | 1 rok pred | |
| README.md | 1 rok pred | |
README.md
Stripe iOS SDK
The Stripe iOS SDK makes it quick and easy to build an excellent payment experience in your iOS app. We provide powerful and customizable UI screens and elements that can be used out-of-the-box to collect your users' payment details. We also expose the low-level APIs that power those UIs so that you can build fully custom experiences.
Get started with our 📚 integration guides and example projects, or 📘 browse the SDK reference.
Learn about our Stripe Identity iOS SDK to verify the identity of your users on iOS.
Updating to a newer version of the SDK? See our migration guide and changelog.
Table of contents
- Features
- Releases
- Requirements
- Getting started
- Card scanning
- Contributing
- Migrating
- Code Stye
- Licenses
Features
Simplified security: We make it simple for you to collect sensitive data such as credit card numbers and remain PCI compliant. This means the sensitive data is sent directly to Stripe instead of passing through your server. For more information, see our integration security guide.
Apple Pay: StripeApplePay provides a seamless integration with Apple Pay.
SCA-ready: The SDK automatically performs native 3D Secure authentication if needed to comply with Strong Customer Authentication regulation in Europe.
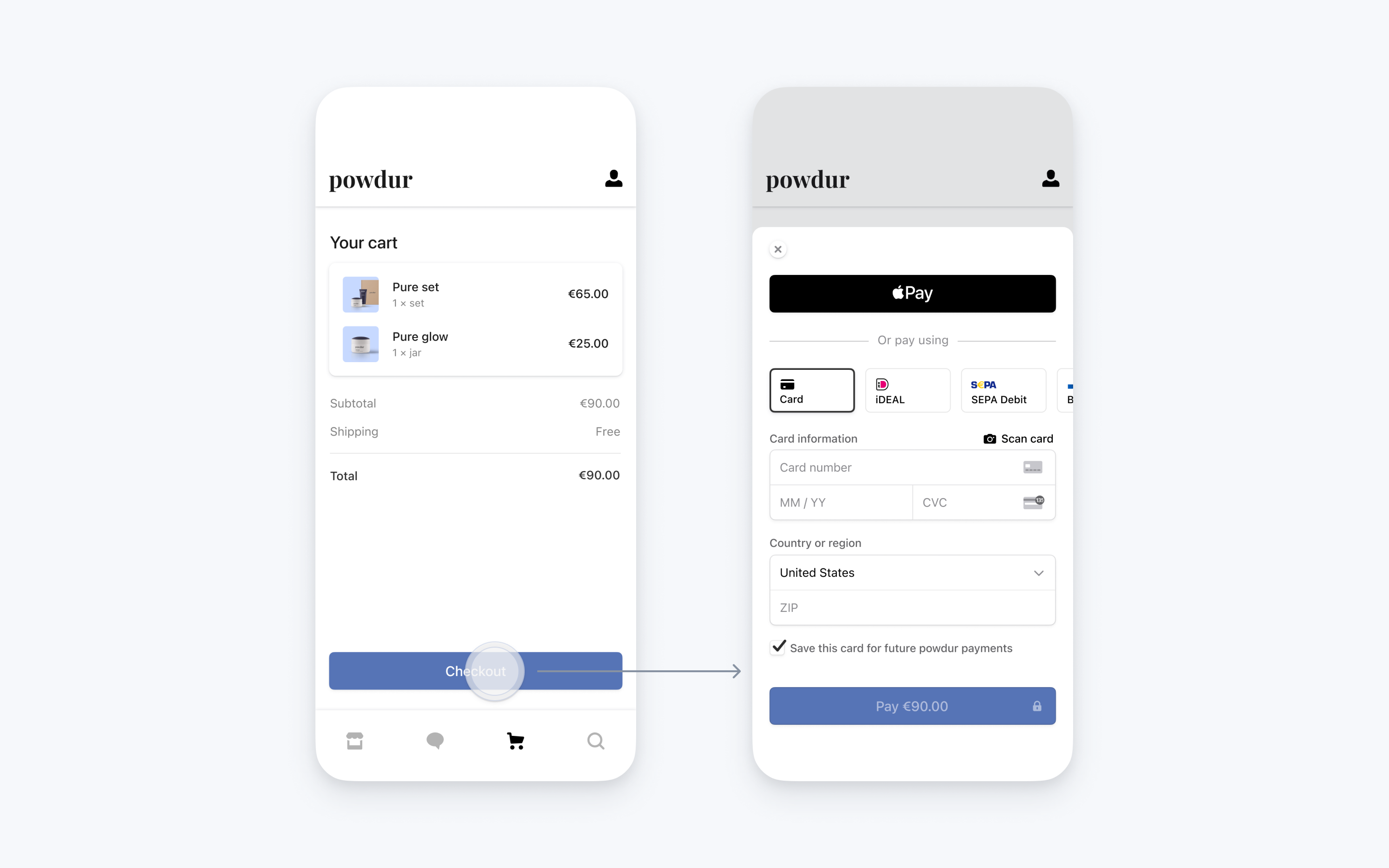
Native UI: We provide native screens and elements to collect payment details. For example, PaymentSheet is a prebuilt UI that combines all the steps required to pay - collecting payment details, billing details, and confirming the payment - into a single sheet that displays on top of your app.

Stripe API: StripePayments provides low-level APIs that correspond to objects and methods in the Stripe API. You can build your own entirely custom UI on top of this layer, while still taking advantage of utilities like STPCardValidator to validate your user’s input.
Card scanning: We support card scanning on iOS 13 and higher. See our Card scanning section.
App Clips: The StripeApplePay module provides a lightweight SDK for offering Apple Pay in an App Clip.
Localized: We support the following localizations: Bulgarian, Catalan, Chinese (Hong Kong), Chinese (Simplified), Chinese (Traditional), Croatian, Czech, Danish, Dutch, English (US), English (United Kingdom), Estonian, Filipino, Finnish, French, French (Canada), German, Greek, Hungarian, Indonesian, Italian, Japanese, Korean, Latvian, Lithuanian, Malay, Maltese, Norwegian Bokmål, Norwegian Nynorsk (Norway), Polish, Portuguese, Portuguese (Brazil), Romanian, Russian, Slovak, Slovenian, Spanish, Spanish (Latin America), Swedish, Turkish, Thai and Vietnamese.
Recommended usage
If you're selling digital products or services that will be consumed within your app, (e.g. subscriptions, in-game currencies, game levels, access to premium content, or unlocking a full version), you must use Apple's in-app purchase APIs. See the App Store review guidelines for more information. For all other scenarios you can use this SDK to process payments via Stripe.
Privacy
The Stripe iOS SDK collects data to help us improve our products and prevent fraud. This data is never used for advertising and is not rented, sold, or given to advertisers. Our full privacy policy is available at https://stripe.com/privacy.
For help with Apple's App Privacy Details form in App Store Connect, visit Stripe iOS SDK Privacy Details.
Modules
| Module | Description | Compressed | Uncompressed |
|---|---|---|---|
| StripePaymentSheet | Stripe's prebuilt payment UI. | 2.7MB | 6.3MB |
| Stripe | Contains all the below frameworks, plus Issuing and Basic Integration. | 2.3MB | 5.1MB |
| StripeApplePay | Apple Pay support, including STPApplePayContext. |
0.4MB | 1.0MB |
| StripePayments | Bindings for the Stripe Payments API. | 1.0MB | 2.6MB |
| StripePaymentsUI | Bindings for the Stripe Payments API, STPPaymentCardTextField, STPCardFormView, and other UI elements. | 1.7MB | 3.9MB |
Releases
We support Cocoapods, Carthage, and Swift Package Manager.
If you link the library manually, use a version from our releases page and make sure to embed all of the required frameworks.
For the Stripe module, link the following frameworks:
Stripe.xcframeworkStripe3DS2.xcframeworkStripeApplePay.xcframeworkStripePayments.xcframeworkStripePaymentsUI.xcframeworkStripeCore.xcframeworkStripeUICore.xcframework
For other modules, follow the instructions below:
If you're reading this on GitHub.com, please make sure you are looking at the tagged version that corresponds to the release you have installed. Otherwise, the instructions and example code may be mismatched with your copy.
Requirements
The Stripe iOS SDK requires Xcode 14.1 or later and is compatible with apps targeting iOS 13 or above. We support Catalyst on macOS 11 or later.
For iOS 12 support, please use v22.8.4. For iOS 11 support, please use v21.13.0. For iOS 10, please use v19.4.0. If you need to support iOS 9, use v17.0.2.
Getting started
Integration
Get started with our 📚 integration guides and example projects, or 📘 browse the SDK reference for fine-grained documentation of all the classes and methods in the SDK.
Examples
Prebuilt UI (Recommended)
- This example demonstrates how to build a payment flow using
PaymentSheet, an embeddable native UI component that lets you accept 10+ payment methods with a single integration.
- This example demonstrates how to build a payment flow using
-
- This example demonstrates how to manually accept various payment methods using the Stripe API.
Building from source
We use Tuist to generate Xcode projects, and all Xcode related files have been removed from the master branch of the repository. Note that project files are still available on tagged releases.
If you want to build from the master branch you need to follow these steps:
- Clone the repository and
cdinto its directory. - Install Tuist by following the instructions at tuist.io.
- Run
tuist generate, optionally pass the-noption if you don't want to open Xcode automatically.
You can build any of the generated targets as you normally would.
For more information about Tuist, visit https://tuist.io.
Card scanning
PaymentSheet offers built-in card scanning. To enable card scanning, you'll need to set NSCameraUsageDescription in your application's plist, and provide a reason for accessing the camera (e.g. "To scan cards"). Card scanning is supported on devices with iOS 13 or higher.
You can demo this feature in our PaymentSheet example app. When you run the example app on a device, you'll see a "Scan Card" button when adding a new card.
Contributing
We welcome contributions of any kind including new features, bug fixes, and documentation improvements. Please first open an issue describing what you want to build if it is a major change so that we can discuss how to move forward. Otherwise, go ahead and open a pull request for minor changes such as typo fixes and one liners.
Running tests
- Install Carthage 0.37 or later (if you have homebrew installed,
brew install carthage) - From the root of the repo, run
bundle install && bundle exec fastlane stripeios_tests. This will install the test dependencies and run the tests. - Once you have run this once, you can also run the tests in Xcode from the
StripeiOStarget inStripe.xcworkspace.
To re-record snapshot tests, use the bundle exec ruby ci_scripts/snapshots.rb --record.
Migrating from older versions
See MIGRATING.md
Code style
We use swiftlint to enforce code style.
To install it, run brew install swiftlint
To lint your code before pushing you can run ci_scripts/lint_modified_files.sh
You can also add this script as a pre-push hook by running ln -s "$(pwd)/ci_scripts/lint_modified_files.sh" .git/hooks/pre-push && chmod +x .git/hooks/pre-push
To format modified files automatically, you can use ci_scripts/format_modified_files.sh and you can add it as a pre-commit hook using ln -s "$(pwd)/ci_scripts/format_modified_files.sh" .git/hooks/pre-commit && chmod +x .git/hooks/pre-commit




